ToolStrip là điều
khiển cho phép tạo thanh công cụ trên Form. Thông thường trong các ứng dụng
Windows Forms, ToolStrip thường được bố trí phía
dưới điều khiển MenuStrip.
Một số chức năng thường dùng của phần mềm ví dụ như Save, Open, Paste, Copy,... Sẽ
được thể hiện trực quan,
giúp đơn giản
và tiện dụng cho người sử dụng thay vì
phải chọn từ thanh Menubar.
Bảng 2.36. Một số thuộc tính của ToolStrip thường
dùng
|
Thuộc tính
|
Mô tả
|
|
Items
|
Quản lý việc thêm xóa các điều khiển
trên ToolStrip
|
|
AllowItemReoder
|
Mang giá trị True: Cho phéo người dùng sắp
xếp lại vị trí của các điều khiển
trên ToolStrip. Thay đổi vị trí bằng cách giữ
phím Alt và nhấn chuột trái vào điều khiển và
kéo đến vị trí mới trên ToolStrip
Mang giá trị False: Các vị trí của điều
khiển trên ToolStrip cố định không thể thay
đổi bởi người dùng
|
|
AllowMerge
|
Cho phép người dùng giữ phím Alt và giữ chuột
tái vào điều khiển trên ToolStrip này và kéo thả vào một
ToolStrip khác.
*Lưu ý: Thuộc tính này chỉ có hiệu lực khi thuộc
tính AllowItemReoder là True.
|
|
Dock
|
Quy định vị trí hiển thị của
ToolStrip trên Form
|
|
ShowItemTooltips
|
Mang giá trị True: Cho phép hiển thị chuỗi
khai báo trong thuộc tính ToolTipText của mỗi điều
khiển chứa trong ToolStrip
Mang giá trị False: Chuỗi khai báo trong ToolTipText của
các điều khiển chứa trong ToolStrip không được
hiển thị
|
|
LayoutStyle
|
Kiểu trình bày của ToolStrip
|
|
CanOverflow
|
Mang giá trị True: Khi số lượng điều
khiển trong ToolStrip vượt ra khỏi phạm vi kích
thước thì những điều khiển này sẽ
được thu nhỏ ở góc phải của ToolSTrip
Mang giá trị False: Những điều khiển
nằm ngoài phạm vi kích thước sẽ không
được thu nhỏ trong biểu tượng ở
góc phải của ToolStrip
|
Về lý thuyết thì
nó chỉ có một số cái quan trọng
như vậy, bây giờ chúng ta sẽ cùng nhau thực
hiện để hiểu rõ hơn về công dụng
cũng như cách thức hoạt động nhé.
Trong ví dụ này sẽ thực hiện một
chương trình áp dụng điều
khiển ToolStrip.
Chương trình có chức năng tương tự như Notepad, có thể thực hiện các thao tác phím tắt và gõ văn bản.
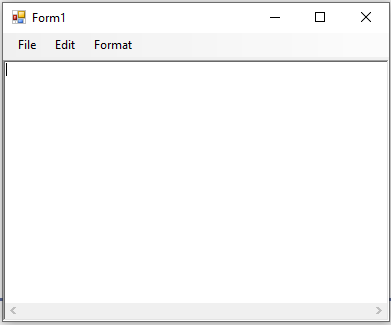
Cụ thể ta sẽ thực hiện tạo giao diện như Form dưới đây sau đó xử lý một số sự kiện
tương ứng cho
nó.

Hình 2.75.
Thiết kế ứng dụng sử dụng ToolStrip
Sau khi tạo giao diện
tương tự
như trên, ta thực hiện một số sự kiện.
Menu File gồm có các menu con như sau:
·
Exit: dùng để
thoát chương trình.
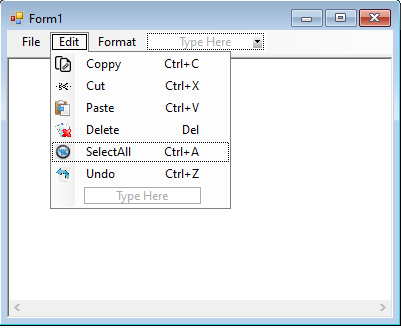
Menu Edit gồm có các menu con như sau:
·
Copy: Dùng để
sao chép đoạn
văn bản có sẵn.
·
Cut: Dùng để
đoạn văn bản có sẵn.
·
Paste: Dùng để
dán đoạn văn bản.
·
Delete: Dùng để
xóa đoạn văn bản.
·
Select All: Chọn tất cả nội dung
trong RichTextBox.
·
Undo: Thao tác thực
hiện trước đó sẽ được
quay ngược trở lại.
Menu Format gồm có các menu con như sau:
·
Font: Dùng thay đổi kiểu chữ trong RichTextBox.
·
Color: Dùng thay đổi màu chữ
trong RichTextBox.
·
WordWrap: Dùng để
hiển thị thanh cuộn.
Bây giờ ta bắt đầu tạo giao diện
cho Form, ta cần một số các control như sau:
·
RichTextBox để viết văn bản
và thực hiện các thao tác phím tắt.
·
Một ToolStrip để tạo các menu.
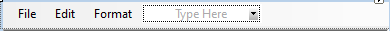
Trên thanh ToolStrip ta sẽ tạo 3 menu lớn
đó chính là File, Edit và Format.

Tiếp đến ta
sẽ tạo các menu con cho từng menu lớn, đầu
tiên sẽ là MenuFile với menu con là Exit. Sau đó lần lượt tới các menu
lớn còn lại.

Hình 2.76.
Tạo hệ thống menu
Bây giờ ta sẽ xử lý sự kiện cho các
phím tắt Copy, Cut,
Paste, Select All, Undo.
|
private void coppyToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Copy();
}
private void cutToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Cut();
}
private void pasteToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Paste();
}
private
void
selectAllToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.SelectAll();
}
private void unToolStripMenuItem_Click(object sender, EventArgs e)
{
richTextBox1.Undo();
}
|
Đối với Delete
ta sử dụng thuộc tính SelectionStart để xóa phần tử trong RichTextBox.
|
private void deleteToolStripMenuItem_Click(object sender, EventArgs e)
{
int i;
i
= richTextBox1.SelectionStart;
richTextBox1.Text
= richTextBox1.Text.Remove(i, richTextBox1.SelectionLength);
richTextBox1.SelectionStart
= i;
}
|
Tiếp theo ta sẽ
thực hiện tạo Font và Color cho RichTextBox bằng cách sử dụng FontDialog và ColorDialog.
|
private void fontToolStripMenuItem_Click(object sender, EventArgs e)
{
FontDialog
f = new FontDialog();
if (f.ShowDialog() ==
DialogResult.OK)
{
richTextBox1.Font
= f.Font;
}
}
private void colorToolStripMenuItem_Click(object sender, EventArgs e)
{
ColorDialog
c = new ColorDialog();
if (c.ShowDialog() ==
DialogResult.OK)
{
richTextBox1.ForeColor
= c.Color;
}
}
|
Và cuối cùng là WordWrap để tạo thanh cuộn cho RichTextBox. Mặc định thì trạng
thái trong WordWrap sẽ là
False vì vậy ta cần bật nó lên thành True nhé.
|
private void wordRapToolStripMenuItem_Click(object sender, EventArgs e)
{
if(richTextBox1.WordWrap
== true)
{
wordRapToolStripMenuItem.Checked
= false;
richTextBox1.WordWrap
= false;
}
else
{
wordRapToolStripMenuItem.Checked
= true;
richTextBox1.WordWrap
= true;
}
}
|
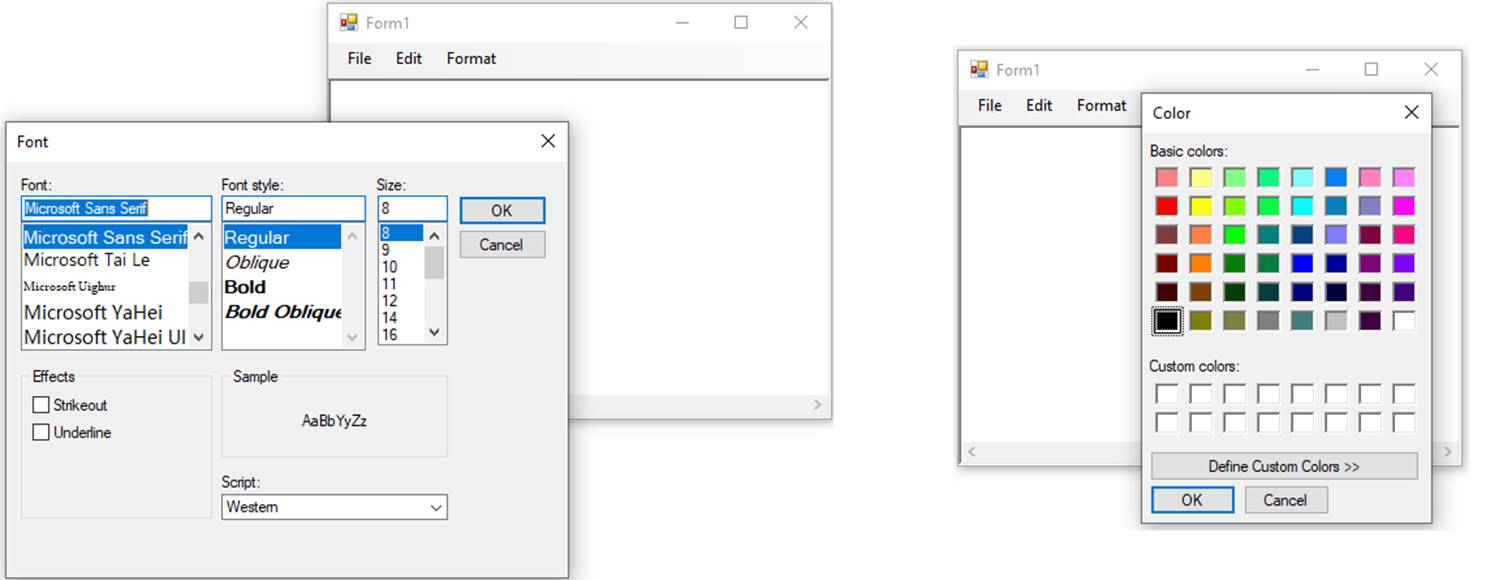
Kết quả: Show Font và Color, các thao tác
còn lại các bạn có thể kiểm tra nhé.

Hình 2.77.
Kết quả sử dụng ToolStrip
Tương tự MenuStrip, ToolSTrip là một trong những
điều khiển được sử dụng trong hầu hết các ứng dụng, do đó cần luyện tập kỹ để sử dụng.