1.
Windowns Forms là thuật
ngữ mô tả một ứng dụng được viết
dùng .NET FrameWorrk và có giao diện người dùng Windows Forms
(màn hình windows).
Mỗi màn hình
windows cung cấp một giao diện giúp người dùng
giao tiếp với ứng dụng. Giao diện này
được gọi là giao diện đồ họa (GUI)
của ứng dụng.
Là các ứng dụng
windows chạy trên máy tính - mã lệnh thực thi ngay trên máy
tính: Microsoft Word, Excel, Access, Calculator, Yahoo, Mail,...
là các ứng dụng Windows Forms.
Cài
đặt Microsoft Visual Studio trên máy tính:
https://humgedu-my.sharepoint.com/:f:/g/personal/gis-mdc_humg_edu_vn/EpjVUwHJ-olHrVikVz7JqMQBT1foPs6V9JBhPRgeIme0CA?e=llXcBo

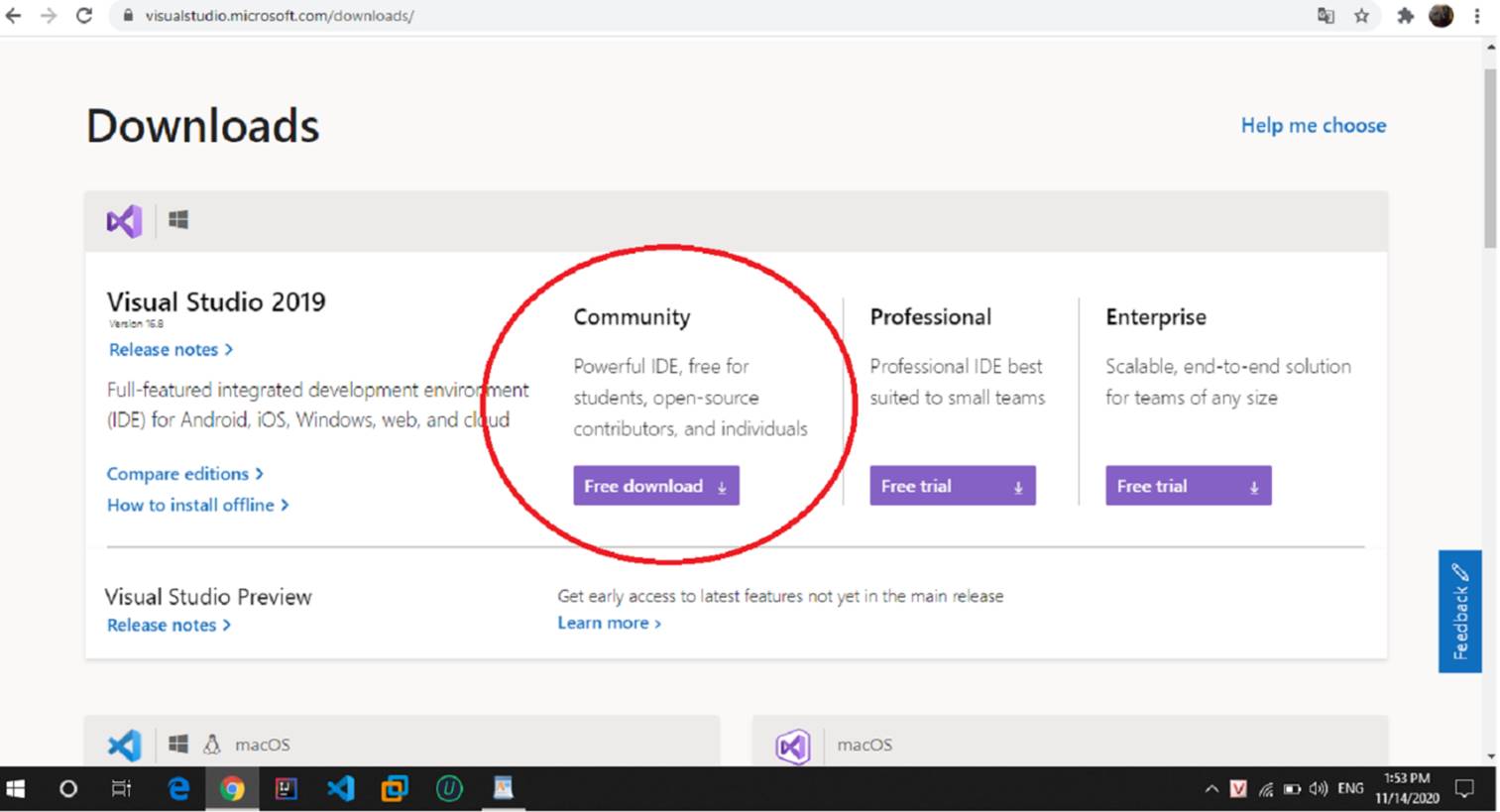
Hình 2.1.
Tải Microsoft Visual Studio
Download bản
Community, đây là một bản miễn phí nhưng cũng
có đầy đủ các chức năng quan trọng.
Tạo một
project Winforms với Visual Studio:
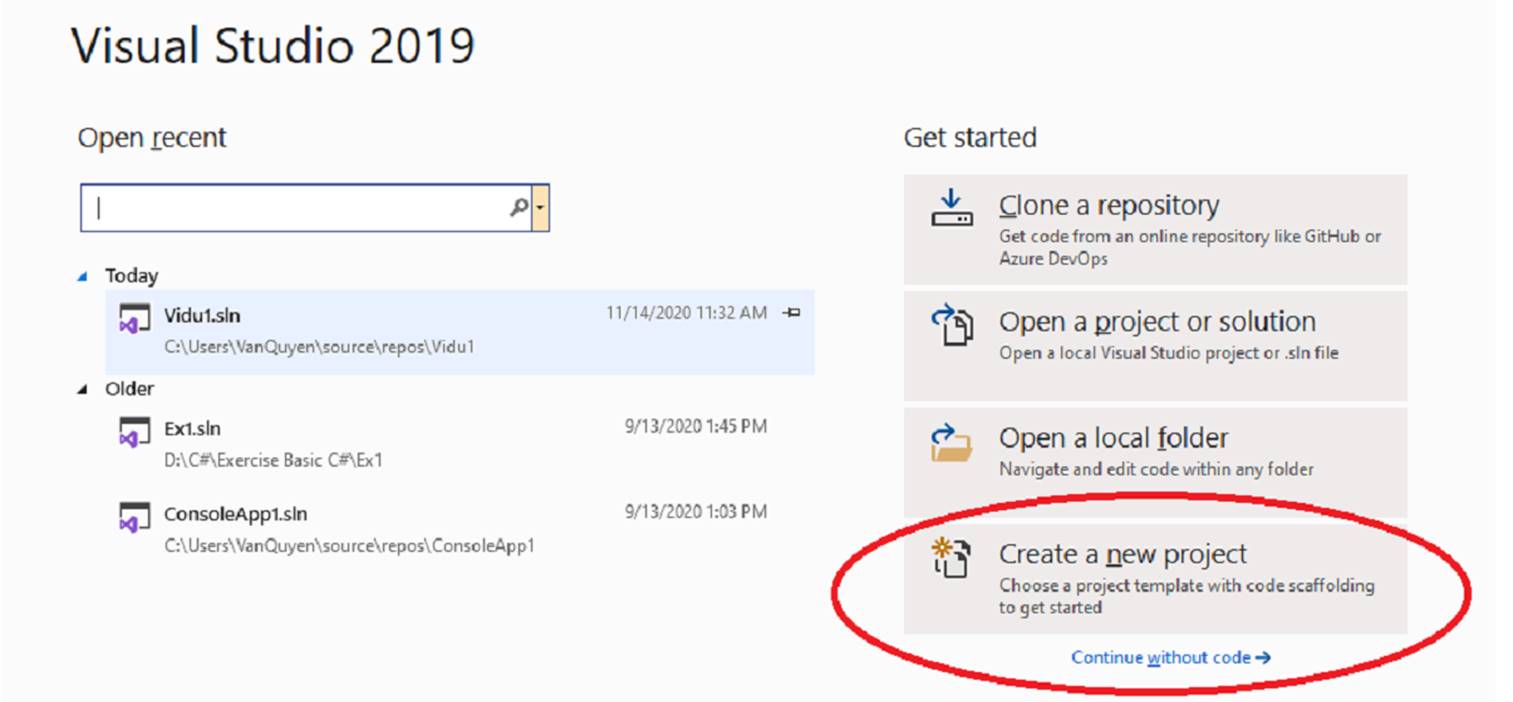
Bước
1: Khởi động Visual Studio => chọn vào mục Create
a new project để tạo một project mới.

Hình 2.2.
Tạo mới dự án
Bước
2: Sau khi chọn mục Create a new project thì một
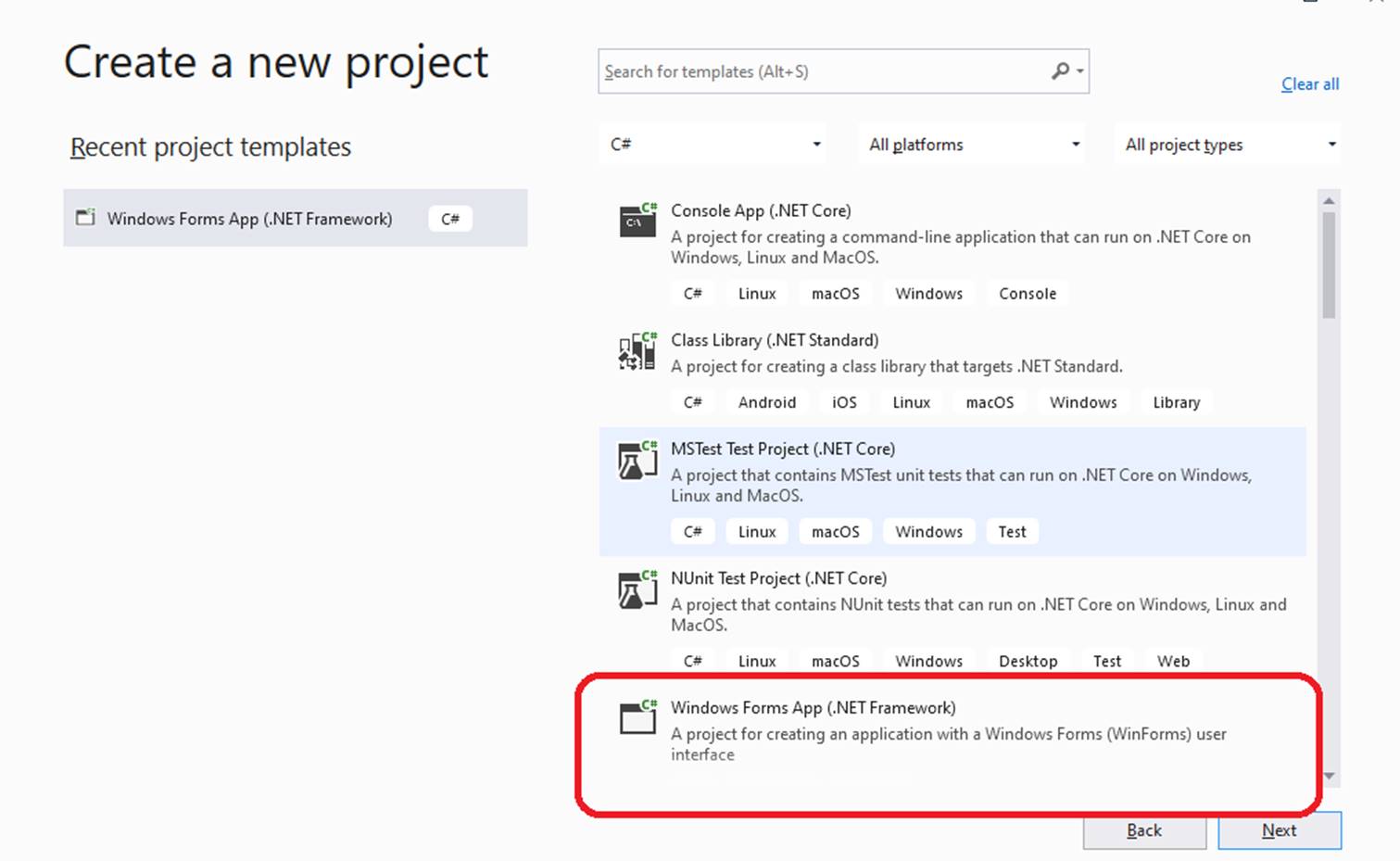
cửa sổ khác mở ra, trong đó có các platforms đã
cài. Vì chúng ta sẽ lập trình winforms với c# nên sẽ chọn
platforms Windows Forms App (.NET FrameWork) => Next.

Hình 2.3.
Chọn kiểu dự án
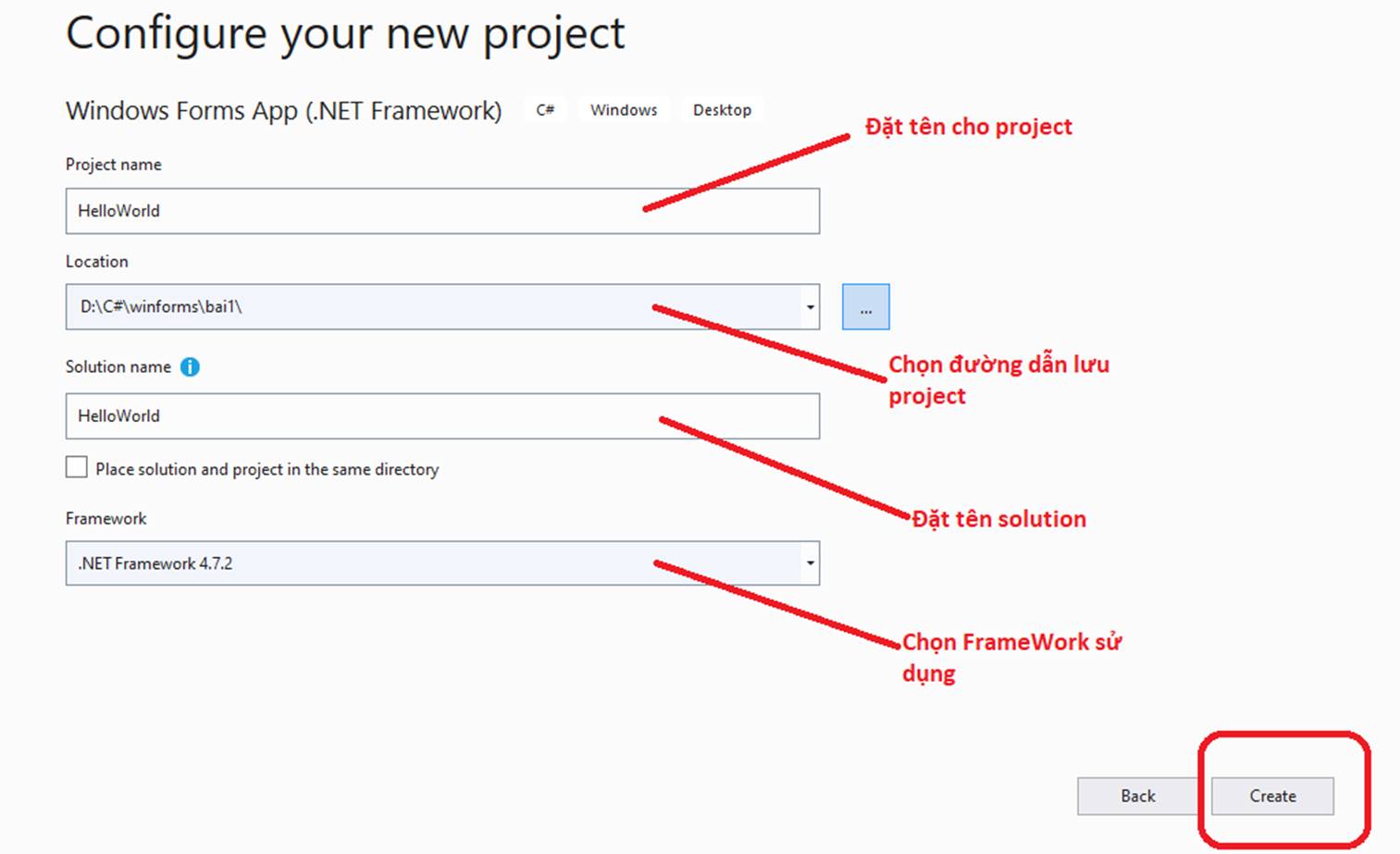
Bước
3: Sau khi chọn platforms một cửa sổ mới hiện
ra, yêu cầu nhập thông tin cho project. Nhập các thông tin
được yêu cầu rồi chọn create để tạo.

Hình 2.4.
Cấu hình dự án
Chờ một
lúc cho hệ thống tạo project, quá trình tạo nhanh hay
chậm tùy thuộc vào cấu hình máy của các bạn. Sau
khi tạo xong thì màn hình ứng dụng sẽ như sau:

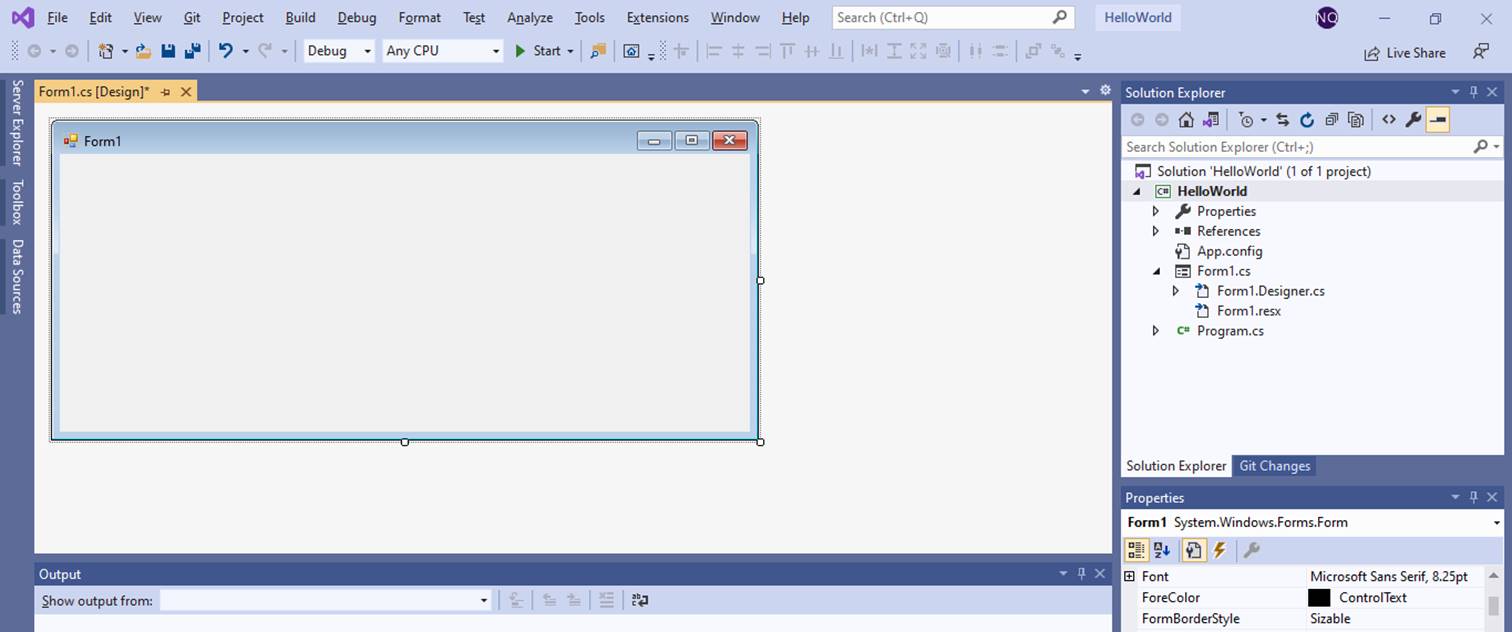
Hình 2.5.
Hình ảnh một dự án mới
Trong phần này
sẽ giới thiệu chi tiết các cửa sổ, thuộc
tính trên ứng dụng Windows Forms Application.

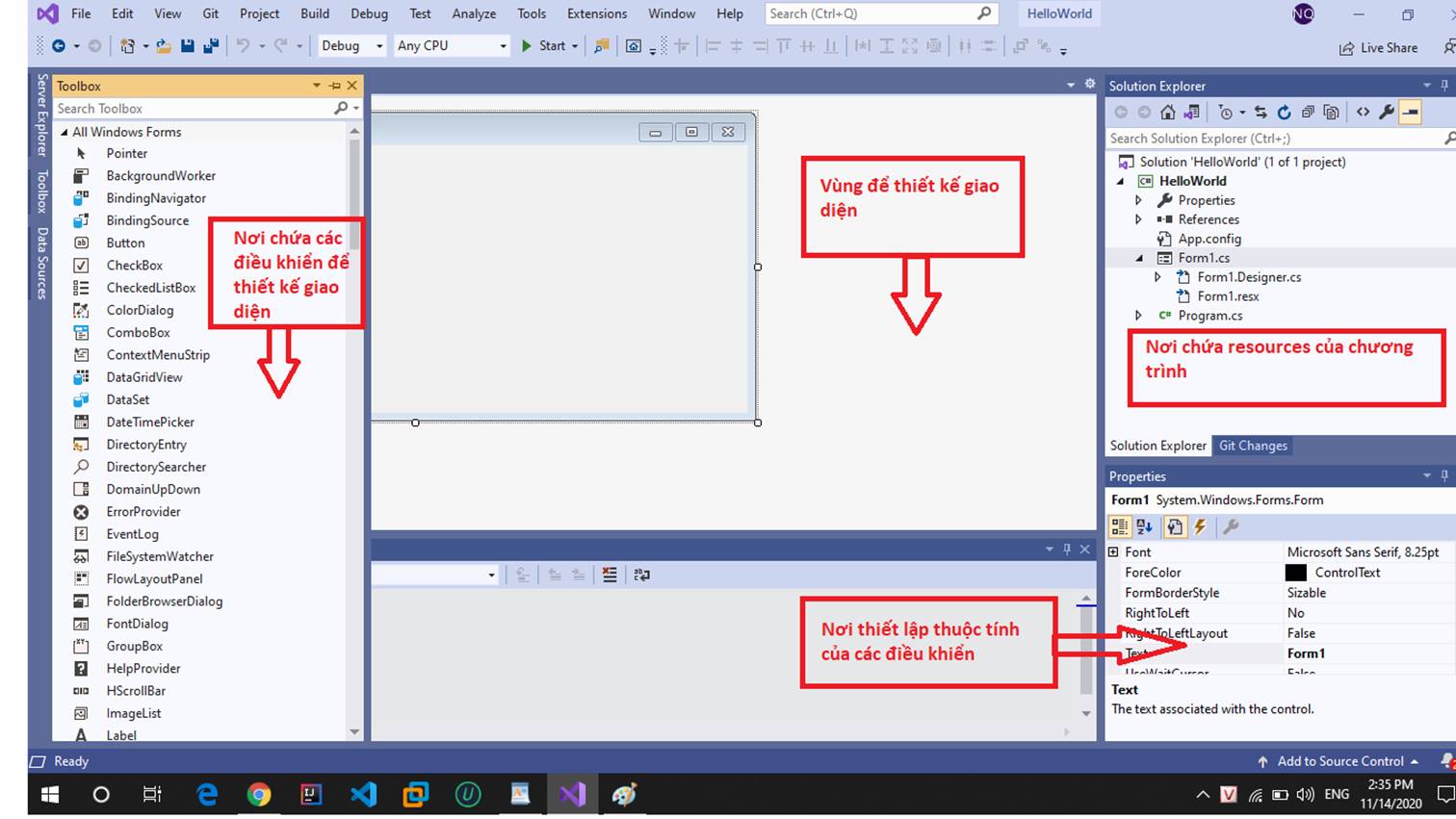
Hình 2.6.
Tổng quan Visual Studio Interface
ToolBox là
nơi chứa các điều khiển để thiết kế
giao diện, để mở cửa sổ ToolBox, vào
View | ToolBox (Ctrl + Alt + X).
C# cung cấp
danh sách các Component/Control được liệt kê
theo nhóm. Cho phép sử dụng thao tác kéo thả vào form để
thiết kế giao diện cho chương trình.
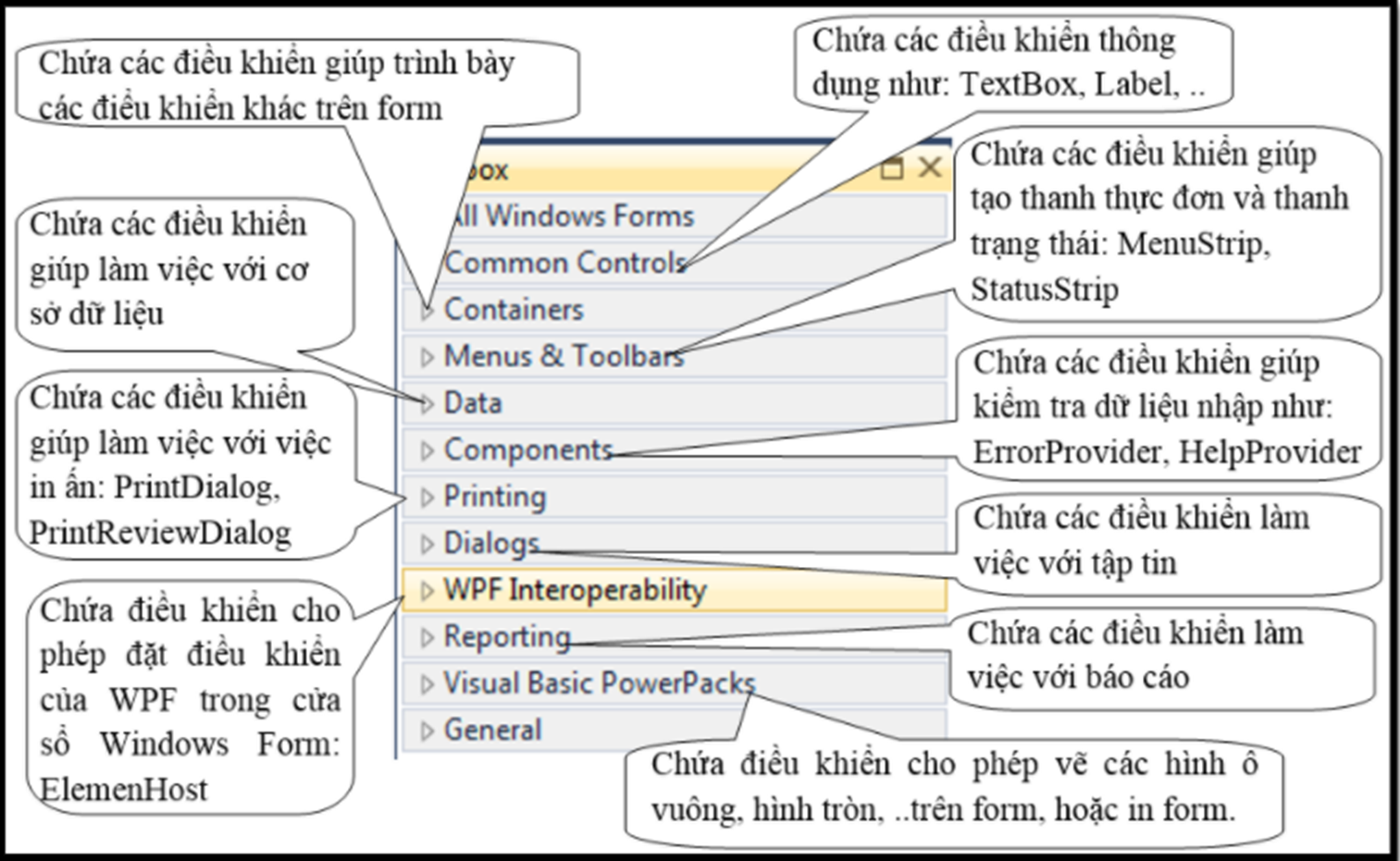
Trong
ToolBox có các nhóm điều khiển để thiết kế
giao diện như sau:

Hình 2.7.
Các nhóm điều khiển trên thanh ToolBox
Form là vùng để
thiết kế giao diện, ta chọn nhấn dữ
chuột trái kéo điều khiển vào
form hoặc double click vào điều khiển muốn thiết
kế. Các điều khiển còn được gọi là
control hay component

Hình 2.8.
Hình ảnh một Form mới
Form được
gọi là control "chứa" (vì nó có thể được
chứa trong các control khác).
Properties là
nơi thiết lập thuộc tính của các điều
khiển, với mỗi điều khiển/ Control đều
được cung cấp sẵn một danh sách các thuộc
tính để các bạn có thể thiết lập.
Hầu hết
giữa các điều khiển đều có những thuộc
tính chung (giống nhau) và những thuộc tính riêng đặc
trưng cho điều khiển đó.

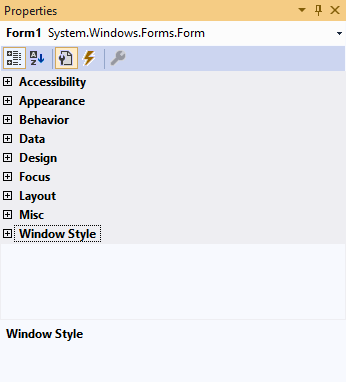
Hình 2.9.
Cửa sổ các thuộc tính
Với mỗi
điều khiển, để xuất hiện cửa sổ
thiết lập thuộc tính chỉ cần nhấp chuộc
phải lên điều khiển đó và chọn properties
trong menu hiện ra.
Cửa sổ viết
code là nơi để chúng ta lập trình theo sự kiện
của các điều kiển/Controls. Để bật cửa
sổ này chỉ cần double click vào form, khi đó tự
động nó sẽ được tạo.

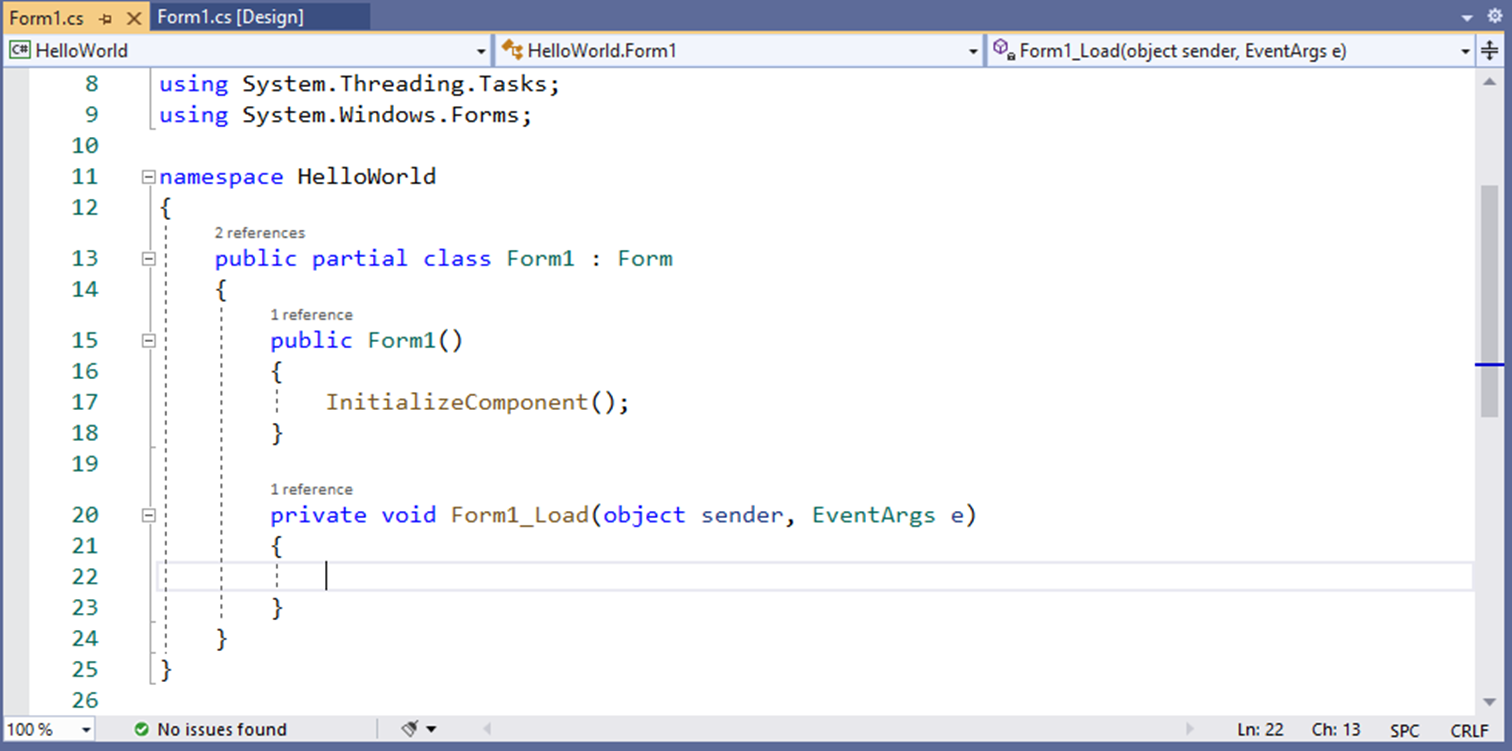
Hình 2.10.
Cửa sổ viết code
Lập trình ứng
dụng winforms là lập trình theo hướng sự kiện.
Mỗi control có danh sách các sự kiện đi kèm, ta cần
lập trình tương tác ở sự kiện nào thì phát
sinh và viết code ở sự kiện đó.
Sự kiện
sau khi phát sinh có tên dạng: [Tên control] _ [Tên sự
kiện].
Phần này thực
hiện viết một ứng dụng nhập xuất
đơn giản với winforms, khi các bạn nhập vào
tên của mình rồi nhấn vào nút "Hiển thị"
thì một hộp thoại hiện ra với nội dung là
tên của các bạn.
Trong bước
này các bạn sẽ kéo thả các điều khiển trong
ToolBox rồi thiết lập các thuộc tính cho nó.

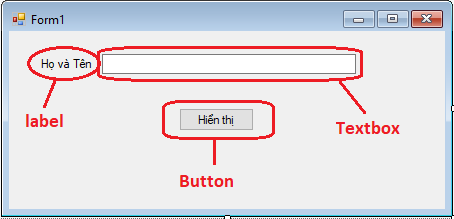
Hình 2.11.
Thiết kế giao diện trên Form
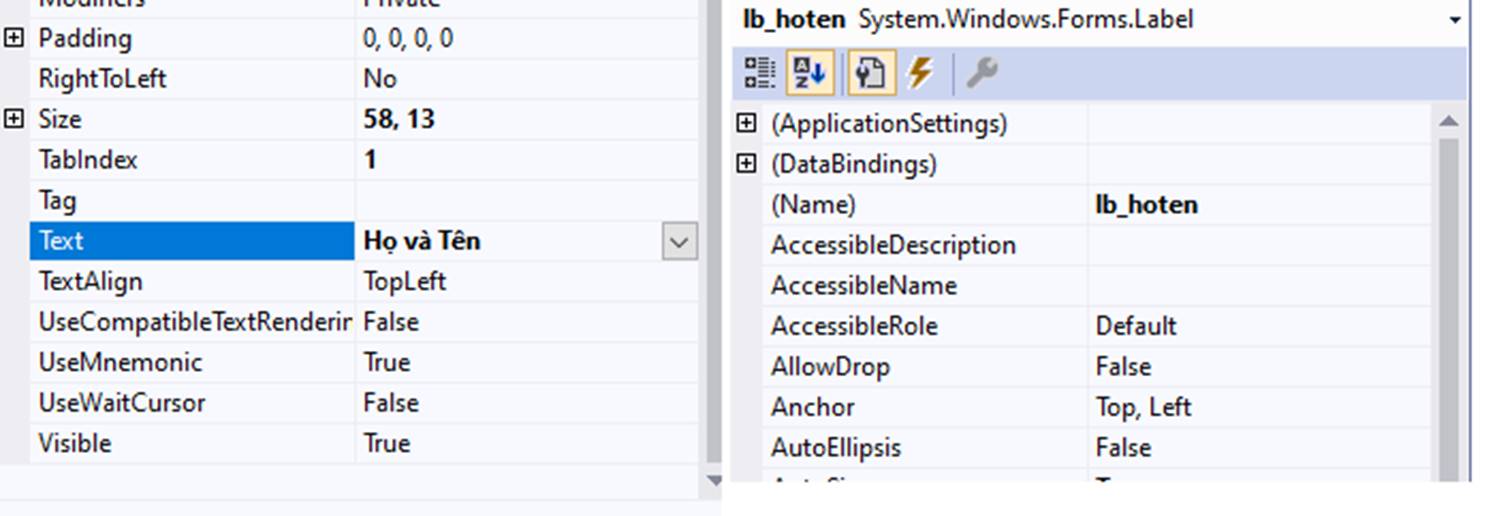
Label: Để
hiển thị văn bản kiểu text, trong trường
hợp này sẽ hiển thị với nội dung là "Họ
và Tên". Các bạn nhấp chuộc phải vào label chon
properties, khi đó trên thanh properties ở góc dưới bên
trái sẽ có thuộc tính tên là Text, đây là nơi để
các bạn nhập nội dung cho label. Cùng với đó các bạn
sẽ đặt tên cho label ở mục Name là
"lb_hoten" để khi viết sự kiện chúng ta
sẽ dễ dàng gọi nó ra.

Hình 2.12.
Gán thuộc tính cho các điều khiển
Textbox: Là
nơi các bạn sẽ nhập nội dung, cụ thể
là tên của các bạn hoặc tùy ý. Tương tự
như label các bạn sẽ đặt Name là
"txt_hoten".
Button: Đây
là nút mà khi các bạn click vào thì một hộp thoại sẽ
hiện ra. Tương tự như label các bạn cũng
click chuột phải để vào properties và thay đổi
nội dung cho button là "Hiển thị" và Name là
"btn_hoten".
Sau khi tạo
xong giao diện, bây giờ các bạn sẽ bắt đầu
tạo các sự kiện bằng code ở cửa sổ viết
code.
Trong
chương trình này chúng ta chỉ có một sự kiện
duy nhất đó chính là khi người dùng nhấn vào nút
"Hiển thị" thì một hộp thoại sẽ
hiện ra với nội dung đã nhập trong ô Textbox.
Để viết
sự kiện cho button, các bạn sẽ double click vào button,
khi đó hệ thống sẽ tự động tạo sự
kiện cho các bạn ở cửa sổ viết code. Khi
đó các bạn chỉ cần lập trình trong phần
đó thì tự động điều khiển button sẽ
nhận sự kiện. Sau khi double click vào button thì phần
để viết sự kiện sẽ như sau:

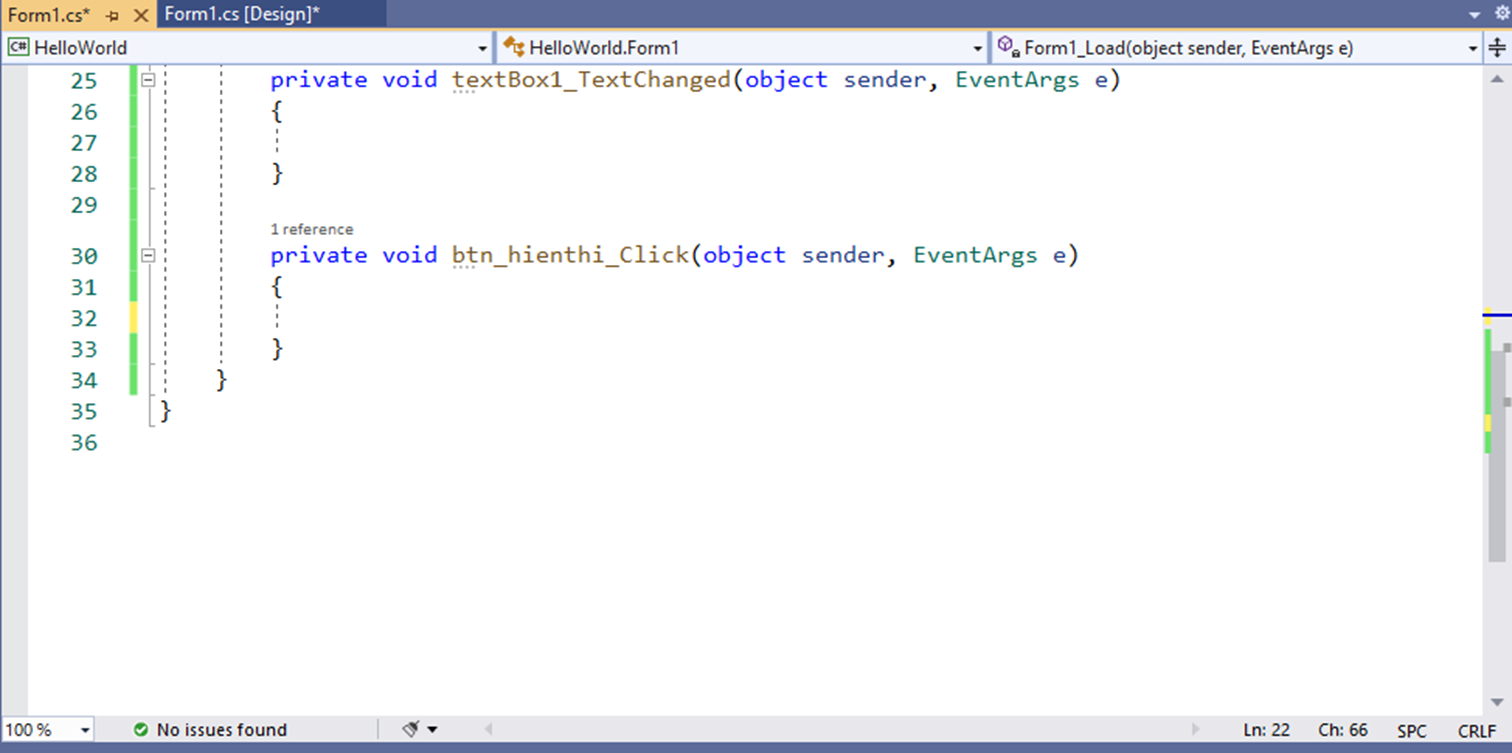
Hình 2.13.
Mở cửa sổ viết code cho một sự kiện
Như các bạn
thấy thì một phương thức được tạo
ra với tên là "btn_hienthi_Click", trong đó
"btn_hienthi" là tên mà chúng ta đã đặt,
"Click" là sự kiện click chuột vào button.
Bây giờ việc
đơn giản của chúng ta là sử dụng
MessageBox.Show() để tạo hộp thoại, với nội
dung chính là nội dung mà người dùng nhập ở ô
Textbox.
|
1
2
3
4
|
private
void btn_hienthi_Click(object sender, EventArgs e)
{
MessageBox.Show("Tên
của bạn là: " + txt_hoten.Text);
}
|
Trong
đó: txt_hoten chính là tên của Textbox mà chúng ta đã
đặt lúc tạo giao diện, ".Text" chính là nội
dung trong ô Textbox
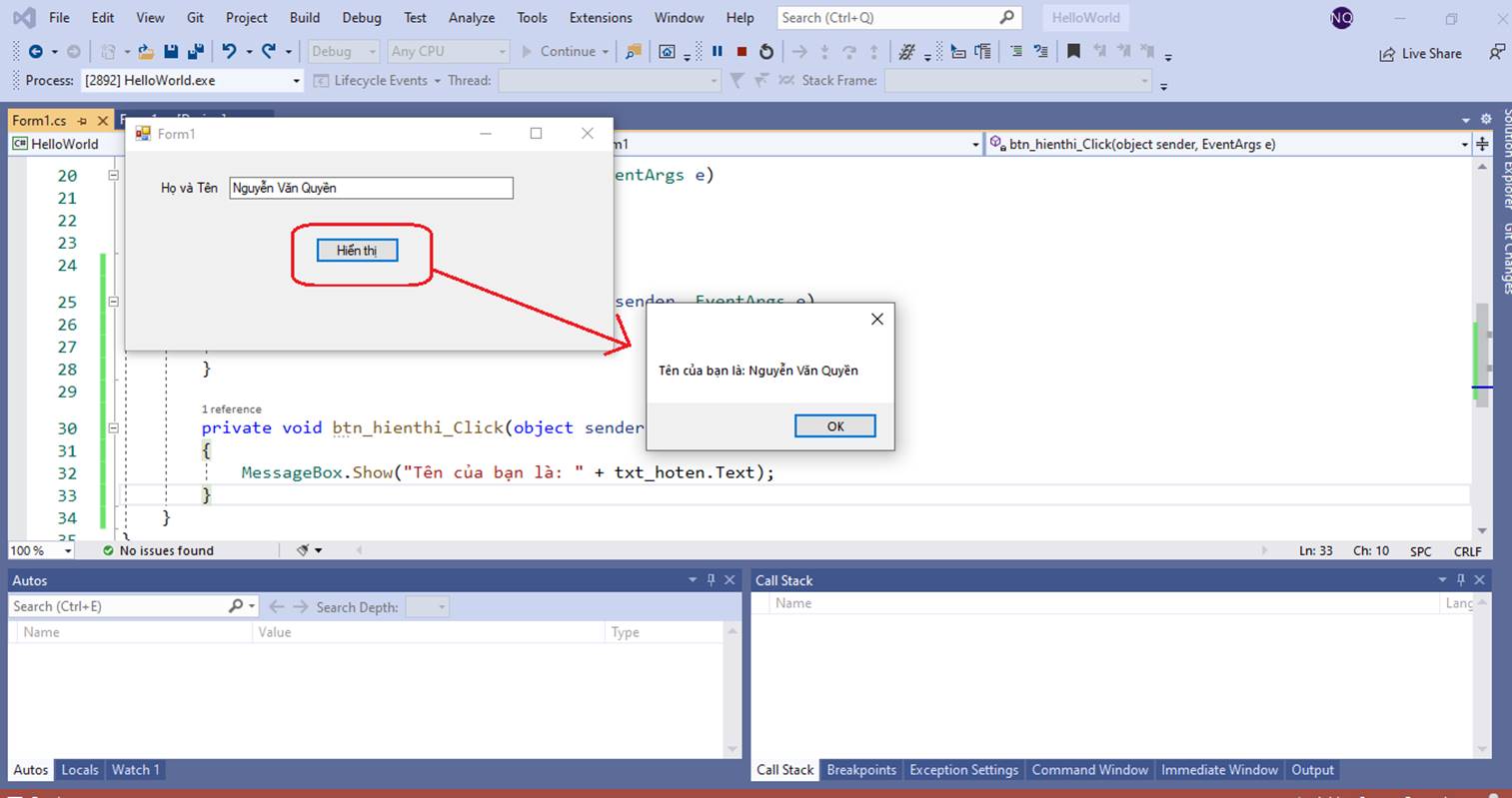
Sau khi viết
xong dòng lệnh này, các bạn lưu lại và Start thì sẽ
được kết quả như sau:

Hình 2.14.
Kết quả thực thi chương trình đầu tiên